PLEASE NOTE: AS OF WP 5.8, THIS PLUGIN IS NO LONGER SUPPORTED.
PAJ Divi Menu Options
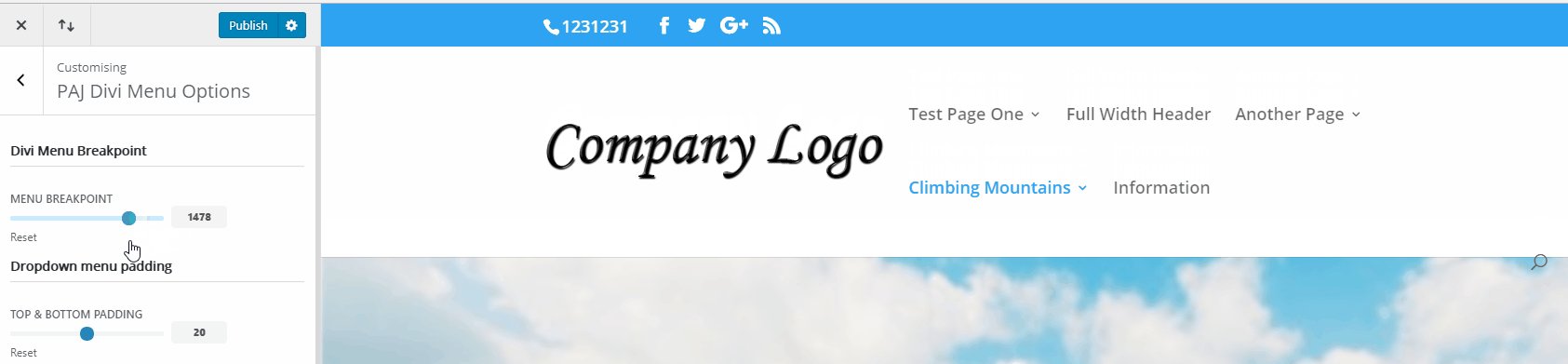
This free plugin adds four basic options to the Divi desktop menu. The options are provided via the Theme Customizer which allows visual front-end customization and design changes.
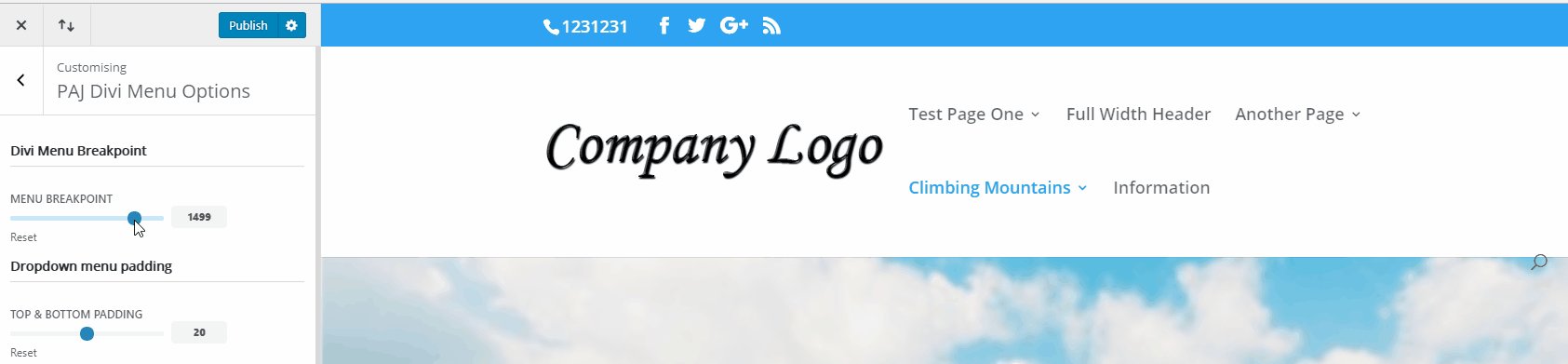
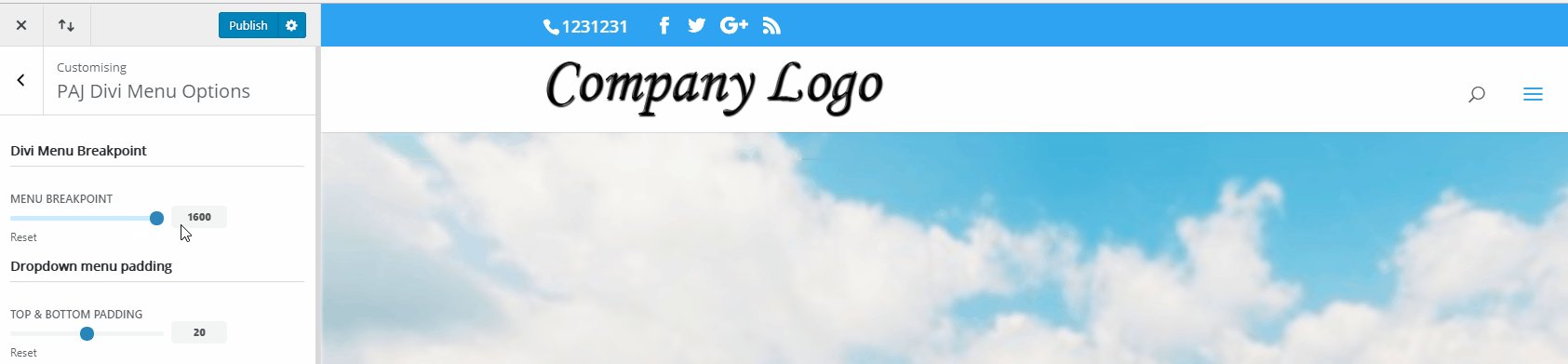
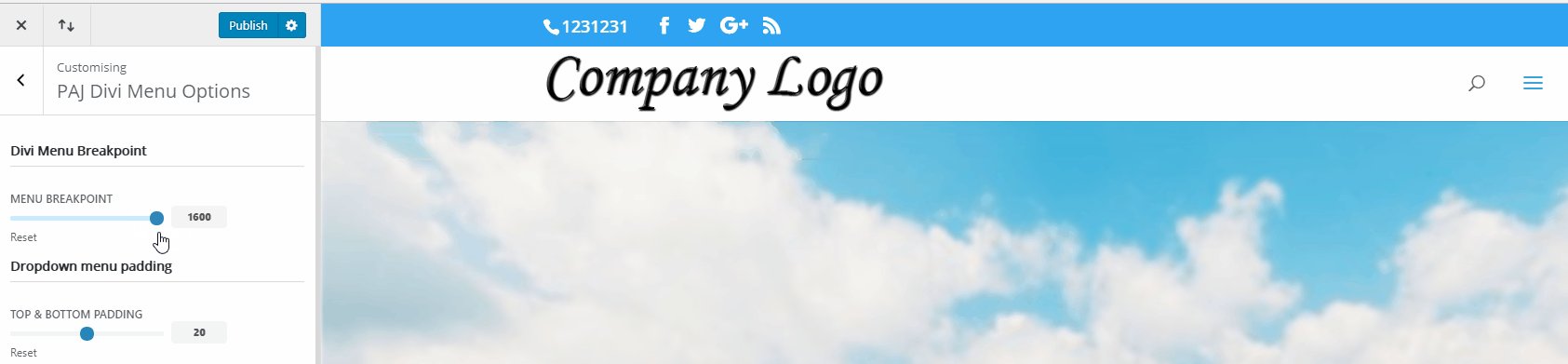
The first option, Divi Menu Breakpoint, is designed to fix one of the most common problems when using Divi’s default navigation menu. This problem occurs when a client wants a lot of top-level menu items or wants menu items with a large font size on the main navigation menu. This can often cause a line break and split the menu into two lines, as can be seen from the image. By using this plugin you can increase the menu breakpoint which allows the mobile menu to be used at a greater screen width and prevent the desktop menu line break.

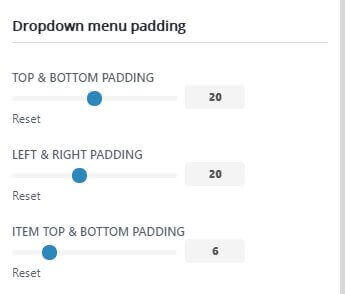
Dropdown Menu Padding
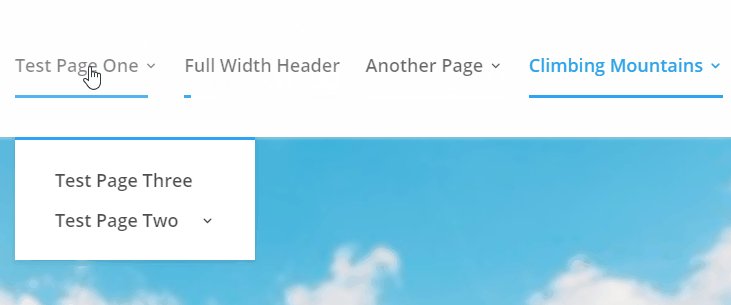
You can alter the Divi drop-down menu padding Vertically and horizontally. You can also change the padding between the drop-down menu items.
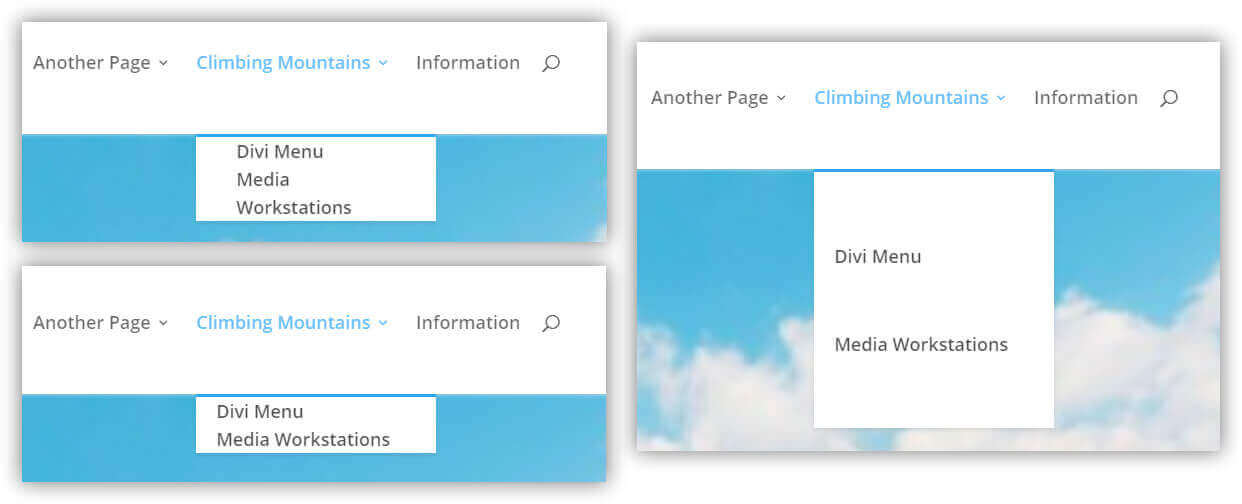
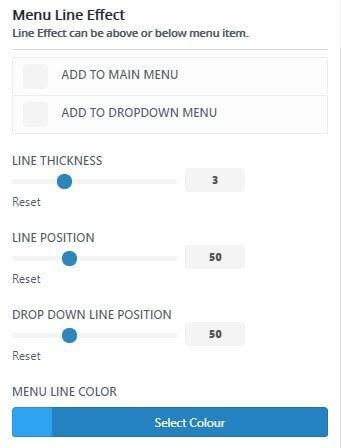
Menu Line Effect
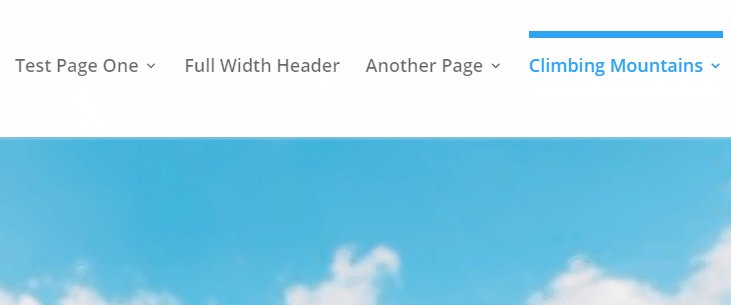
You can also add a hover menu style which appears to grow a line from left to right beneath or above the menu item being hovered over. The options for this style allow you to alter the line color, width, and position. The line can also be used with the drop-down menu.
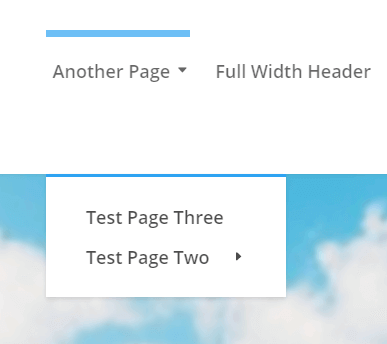
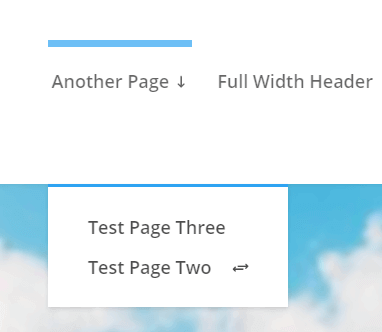
DropDown Icon
The final option is the Menu Dropdown Icon which has three settings for the default, Triangle and arrow icons.